CAMPANHA - DOMMUS PROSPECTA
CAMPANHA
Campanha é uma funcionalidade que configuramos com o objetivo de classificarmos e separarmos o lead de acordo com a campanha comercial de origem a que se refere. Podemos ter vários tipos de campanhas com temas variados, por exemplo: Black Friday, natal, ano novo, bem como campanhas com o nome de cada empreendimento.
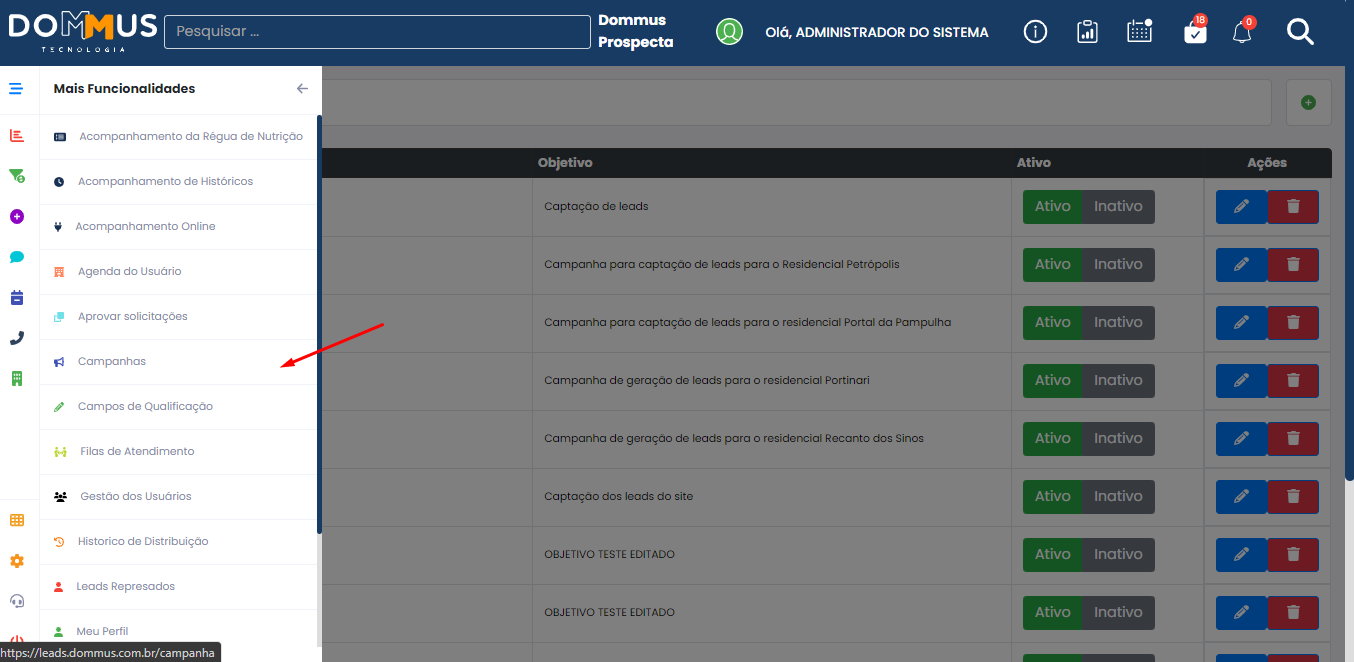
Para acessar as Campanhas, basta clicar no ícone ‘Mais Funcionalidades’ que se localiza no lado esquerdo da página e depois no botão ‘Campanhas’.
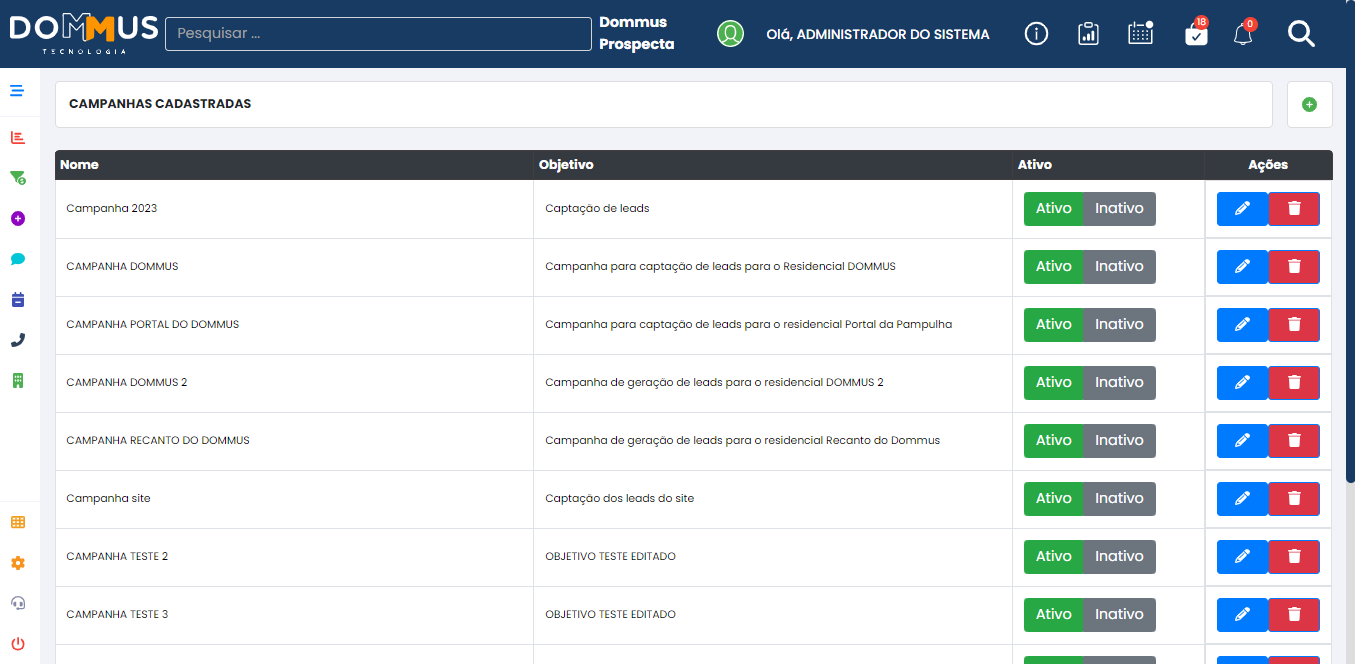
1 - Tela da Campanha:
Nesta tela temos o acesso a todas as campanhas registradas no sistema, independente de seu status: ativo ou inativo.
Nela podemos realizar as seguintes funções: criar, ativar, inativar, editar ou excluir uma campanha.
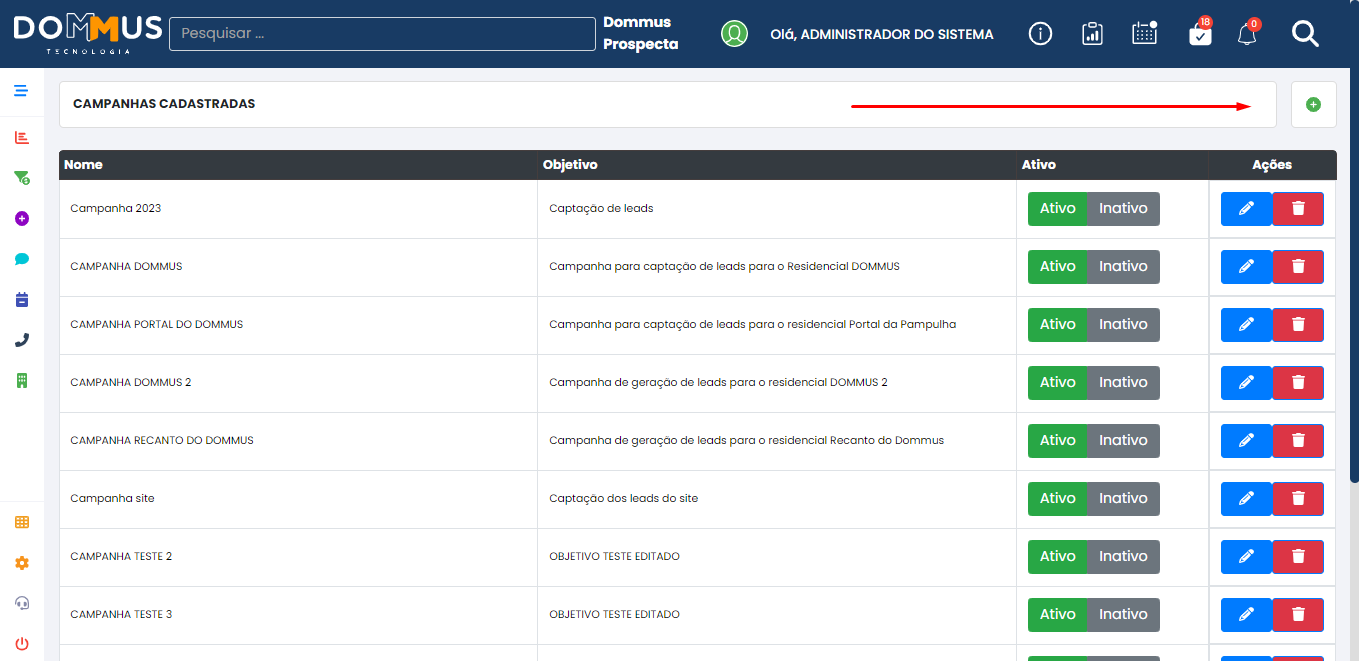
1.1 - Cadastrando uma Nova Campanha:
Para cadastrar uma nova campanha, clique na opção de adição localizada no canto superior direito da tela, conforme indicação na imagem abaixo:
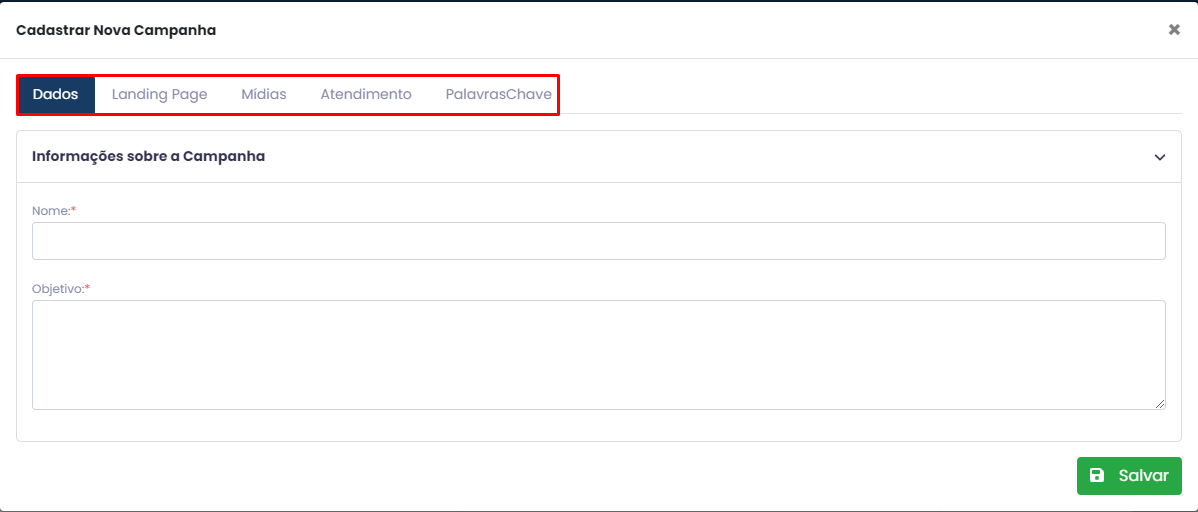
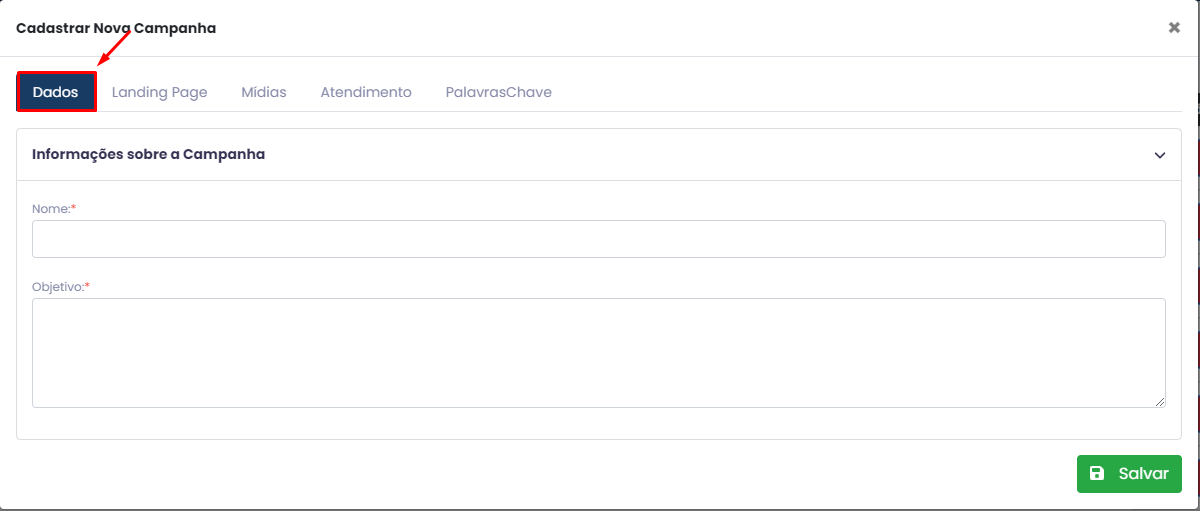
Clicando na opção mencionada acima, abrirá a seguinte tela contendo abas relacionadas à campanha:
Abrindo o cadastro da Nova Campanha, temos agrupamentos em cada aba.
1.1.1 - Aba Dados:
Na aba Dados, inserimos o nome e o objetivo desta campanha:
-
Nome:
É o nome da campanha, de preferência um nome bem intuitivo referente ao mesmo.
-
Objetivo
É onde descrevemos a finalidade desta campanha. Ambos os preenchimentos são obrigatórios.
-
1.1.2 - Aba Landing Page:
Na aba Landing Page temos os seguintes preenchimentos:
-
1.1.2.1 -
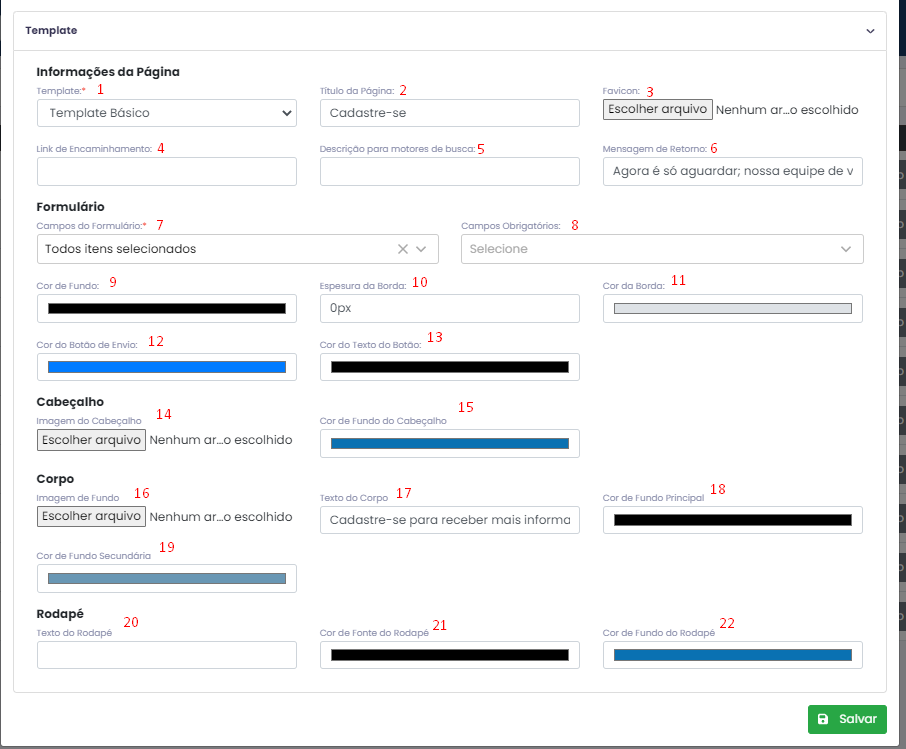
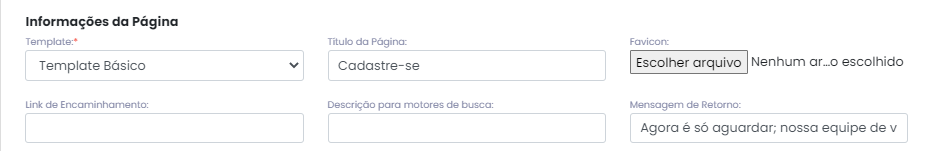
Informações da Página:
1 - Template: modelo visual.
2 - Título da Página: título da aba no navegador.
3 - Favicon: é o ícone da aba no navegador.
Após o preenchimento desses dois campos, a aba do navegador fica assim:
4 - Link de Encaminhamento: trata-se do link após o preenchimento. O link direciona para o endereço inserido.
5 - Descrição para motores de busca: palavras chaves, para facilitar a busca dos clientes.
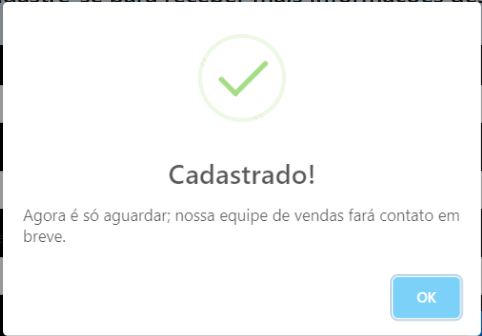
6 - Mensagem de Retorno: assim que o formulário for preenchido, o cliente receberá uma mensagem de retorno referente ao seu preenchimento.
-
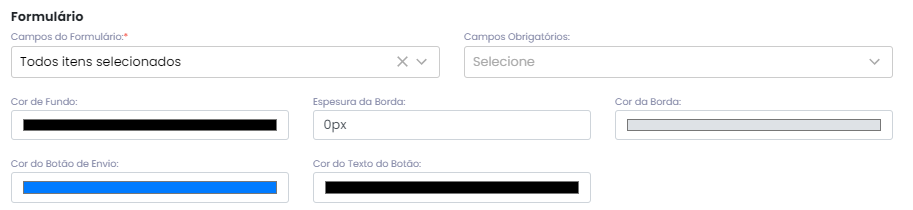
1.1.2.2 - Formulário:
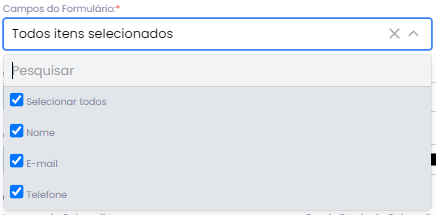
7 - Campos do Formulário: neste campo você seleciona as informações que deseja colocar no formulário.
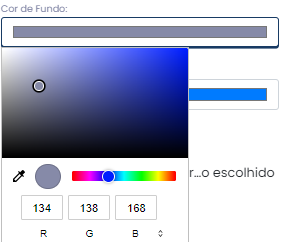
Agora iremos personalizar os campos de cores. Para realizar a alteração, basta clicar na opção da cor desejada e aparecerá umas opções em que podemos inserir a cor em RGB (Abreviação em inglês para Vermelho, Verde e Azul) ou arrastar para que a cor se altere de forma automática.
9 - Cor de Fundo: refere-se à cor correspondente ao campo “Informações do Formulário”.
10 - Espessura da Borda: define a espessura da borda do elemento. O valor é medido em Pixels (px).
11 - Cor da Borda: cor referente a borda do elemento. Podemos também clicar na opção para que exiba os campos de preenchimento das cores em RGB
12 - Cor do Botão de Envio: cor referente ao botão de envio. Podemos também clicar na opção para que exiba os campos de preenchimento das cores em RGB
13 - Cor do Texto do Botão: cor referente ao texto do botão. Podemos também clicar na opção para que exiba os campos de preenchimento das cores em RGB
-
1.1.2.3 - Cabeçalho:
14 - Imagem de Fundo: neste campo podemos adicionar um imagem para ficar no cabeçalho do formulário, lembrando que este campo não é obrigatório.
15 - Cor de Fundo do Cabeçalho: essa opção é utilizada para adicionar um cor sólida no cabeçalho do formulário, caso não queira adicionar uma imagem.
-
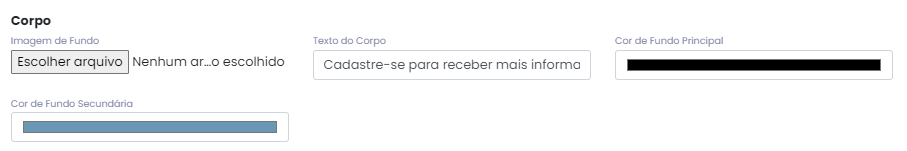
1.1.2.4 - Corpo:
16 - Imagem de Fundo: neste campo podemos adicionar um imagem para ficar no corpo do formulário, lembrando que este campo não é obrigatório.
17 - Texto do Corpo: refere-se ao texto que vai ficar entre os campos do cabeçalho e o campo de resposta do formulário.
18 - Cor de Fundo Principal: essa opção serve para adicionar uma cor sólida principal para o corpo do formulário.
19 - Cor de Fundo Secundária: essa opção serve para adicionar uma cor sólida secundária para o corpo do formulário
-
1.1.2.5: Rodapé:
20 - Texto do Rodapé: texto final do formulário a ser fixado no rodapé.
21 - Cor de Fonte do Rodapé: cor sólida da fonte do texto do rodapé.
22 - Cor de Fundo do Rodapé: cor sólida do fundo do rodapé.
Agora que terminamos a configuração da Landing Page, basta salvar.
-
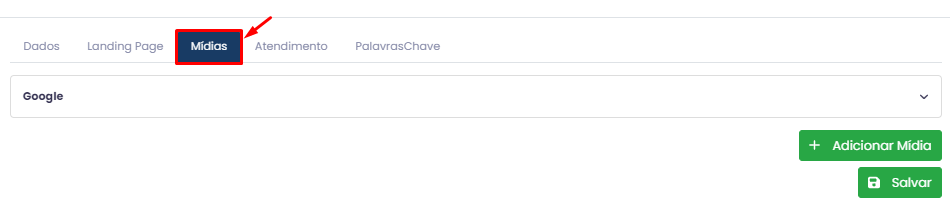
1.1.3 - Aba - Mídias:
Nessa aba vinculamos à campanha criada uma mídia utilizada pela empresa.
Para adicionar uma nova mídia basta clicar no botão .
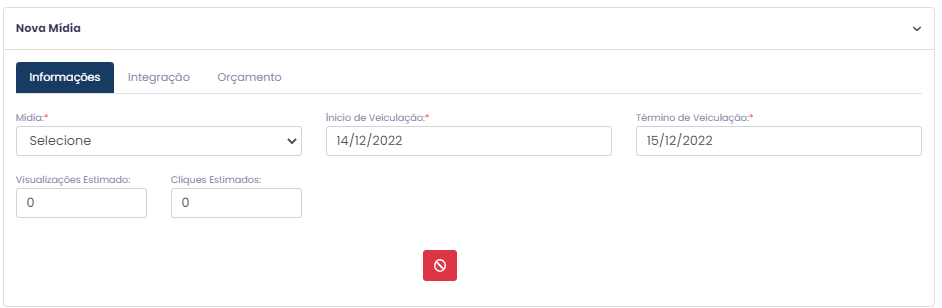
Após clicar no botão de adicionar, abrirá um novo card chamado 'Nova Mídia'.
-
1.1.3.1 - Informações:
-
Mídia
Neste campo escolhemos a mídia que vai ser usada. Trata-se de um campo obrigatório a ser preenchido.
-
Início e Término de Veiculação:
Refere-se ao início e término do período vigente dessa campanha.
-
Visualizações Estimadas:
Refere-se à meta de visualizações que se pretende alcançar.
-
Cliques Estimados:
Refere-se à quantidade de cliques que se pretende alcançar.
-
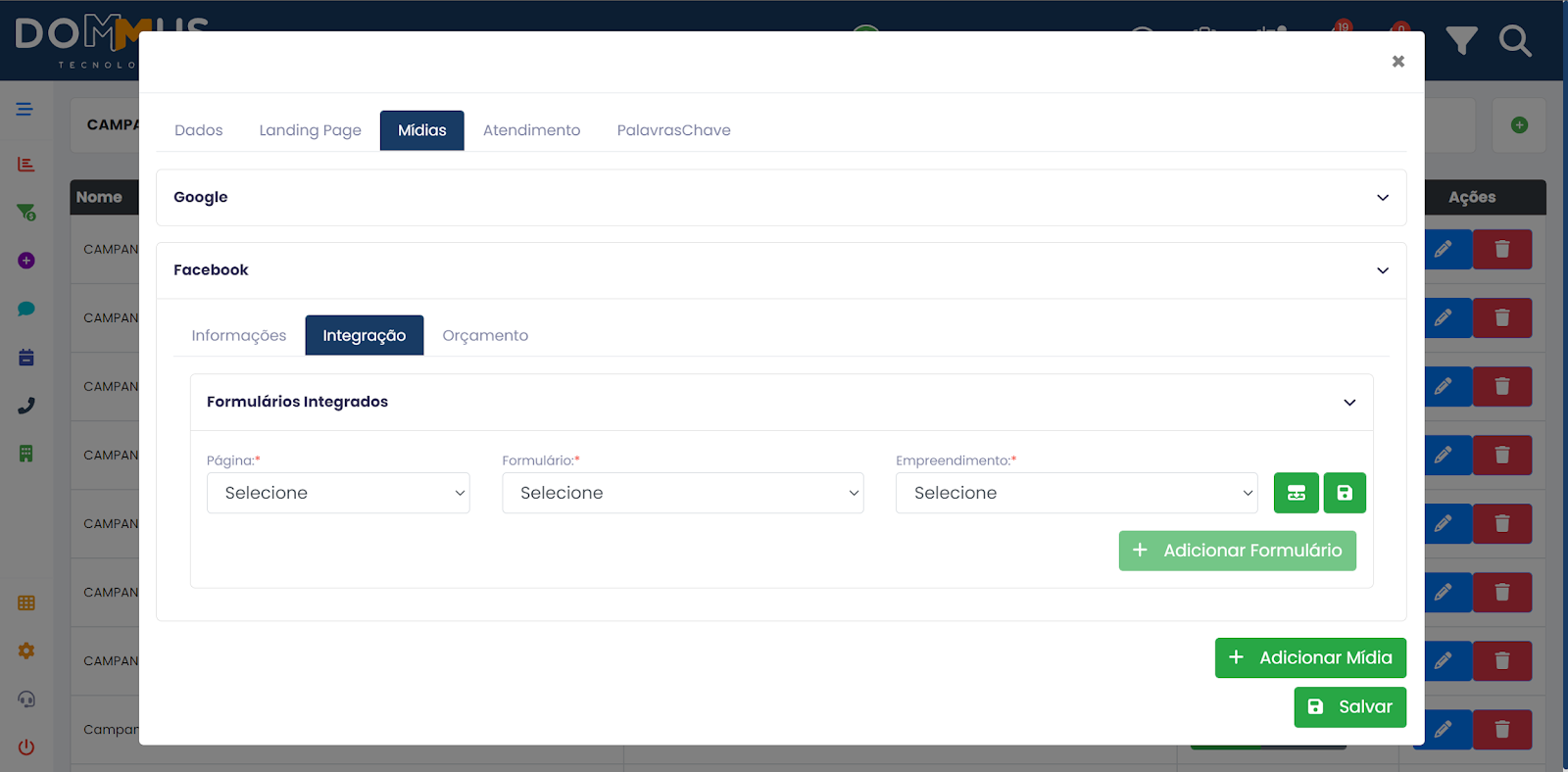
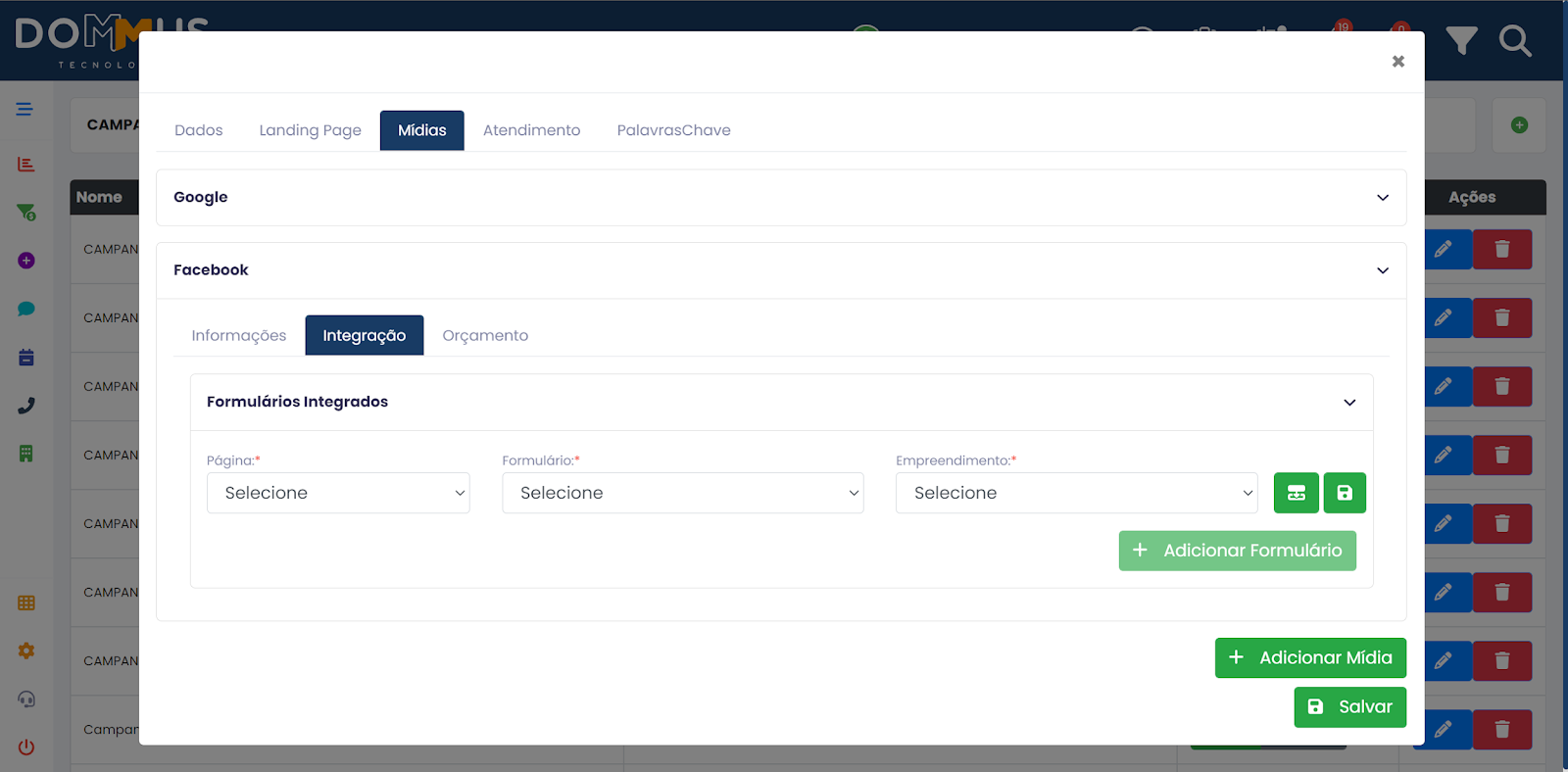
1.1.3.2 - Integração:
A integração entre a campanha e os formulários do Facebook é realizada através deste campo.
Os dados obrigatórios a serem inseridos são: Página, Formulários e Empreendimento. Só será possível selecionar essas informações após o administrador da página do Facebook realizar o login na tela Configurações / Integrações.
-
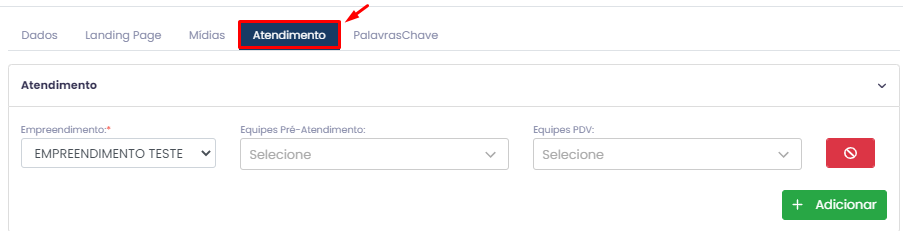
1.1.4 - Aba - Atendimento:
-
Empreendimento
Neste campo selecionamos o empreendimento que irá participar da campanha.
-
Equipes Pré-Atendimento:
Neste campo selecionamos uma ou mais equipes de pré-atendimento (SDR) que estarão habilitadas para receber leads dessa campanha.
-
Equipes PDV:
Neste campo selecionamos uma ou mais equipes PDV (Equipes de Vendas) que estarão habilitadas para receber leads dessa campanha.
Se quiser adicionar o outro empreendimento, basta clicar no botão e configurar a equipe pré-atendimento e equipe PDV.
Agora que terminamos a configuração do Atendimento, basta clicar em Salvar